블로그를 포함한 어떤 글을 읽다보면 양이 많아서 다시 스크롤을 위로 올려야할 때가 있습니다. 스크롤을 올려서 아까 봤던 내용을 다시 찾아볼려면 좀 힘들 때가 많기도 합니다.
그래서 아까 읽었던데가 어디 쯤이였더라? 혹은 지금 이 사람이 말하는 내용이 어떤걸 말하는 거였지? 아까 그 내용 다시 봐야겠는걸?
예를 들어보겠습니다.

>>> 첫 번 째 주제 <<<
이렇게 첫 번째 제목의
글을 읽게 됩니다.
글의 양이 많을 수도 있고
적을 수도 있겠지요.
어떤 내용에 대해서
설명을 듣고 이해하고
첫 번 째 주제에 대해
정보를 얻습니다.
>>> 두 번 째 주제 <<<
두 번 째 주제로
넘어왔습니다.
이 번에도 글을 읽으면서
정보를 얻고
이번에는 첫 번 째에서
알지 못했던 내용을 얻을 수 있겠지요.
두 번 째 주제를 읽다보니
첫 번 째 주제가 잘 기억이 안나네요
그러면 '여기버튼'을 눌러서
첫 번 째 주제로 다시 돌아가 볼까요?
>>> 오늘의 주제 <<<
오늘 알아보게 될
내용이 바로 블로그에서
특정한 위치로 이동을
하게 되는 방법입니다.
HTML 의 기능을
이용하는 것인데요
여기 아래 두 줄의 코드만
알고 있으면 됩니다.
이제 원하는 곳에
붙여넣기만 해주시면
사용하실 수가 있어요.
|
1 2 3 |
<div id="Past"></div> <a href="#Past">'여기 버튼'</a> |
cs |
첫 번 째 줄인 <div id="Past"></div> 를
버튼을 눌렀을 때
이동을 하고싶은 위치에
넣어주기만 하면 되요.
두 번 째 줄인 <a href="#Past">'여기 버튼'</a> 는
버튼을 넣고 싶은 곳에넣어주기만 하면 됩니다.
>>> 삽입하는 방법 <<<
삽입하는 방법은
아주 간단합니다.

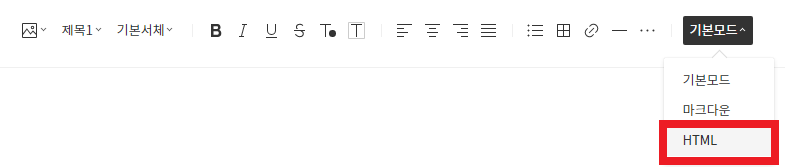
티스토리 글쓰기 기본모드를
HTML로 바꾸어 주세요.
그리고 첫 번 째줄을
원하는 곳에 삽입해주세요.

그리고 두 번 째 줄인
버튼도 원하는 곳에 넣어주세요.

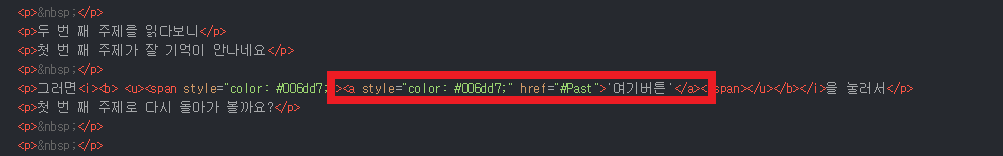
저는 버튼을 삽입하고
색깔을 지정했더니
원래
<a href="#Post"> 이였는데
<a style="color: #006dd7;" href="#Post"> 로 바뀌었네요.
참고하세요.
CSS가 적용이 되어서
그래요.
그리고 버튼의 앞뒤로 글을
다시 맞춰 준다면
원하는 곳에 버튼을
넣으셨을 것입니다.
축하드립니다!
어려운 것을 해내셨습니다.
가장 상단으로 올라가는
버튼도 만들었습니다.
다시 읽으셔도 좋아요!
'여기 버튼'을 눌러주세요!
