다양한 언어의 소스코드를 티스토리 블로그에 삽입하는 방법에 대해 알아보려고 합니다. 이번시간에는 무설치로 간단하게 COLOR SCRIPTER 라는 사이트를 이용하여 소스코드를 깔끔하게 넣는 방법에 대해서 알아보겠습니다.
참고로, Syntaxhighlighter를 사용한 설치형 코스소스 삽입방법은 추후에 업데이트를 할 예정입니다.

>>> 소스 코드를 표에 삽입 - 일반
티스토리 글쓰기 모드에서 제공해주는 기본 표 기능에 예시 소스코드 파일을 삽입한다면 아래처럼 입력이 됩니다.
| <!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <title>CSS</title> <style> h3 { color: green; text-decoration: line-through; } </style> </head> <body> <h1>HTML 요소</h1> <h3>스타일이 적용</h3> <p>직접선택이 가능</p> </body> </html> |
못읽는 것이 아니라 읽기가 싫어지는 것같습니다.
>>> 소스 코드 COLOR SCRIPTER 활용 삽입
색상의 구분이 없이 내용이 나열되어 있습니다. 이럴 때 Color Scripter 사이트에서 제공해주는 서비스를 이용하면 아래와 같이 소스코드가 요소별로 내용별로 색상이 정해져서 나오게 됩니다. 훨씬 보기가 좋습니다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>CSS</title>
<style>
h3 {
color: green;
text-decoration: line-through;
}
</style>
</head>
<body>
<h1>HTML 요소</h1>
<h3>스타일이 적용</h3>
<p>직접선택가능</p>
</body>
</html>
|
cs |
>>> COLOR SCRIPTER 사용방법
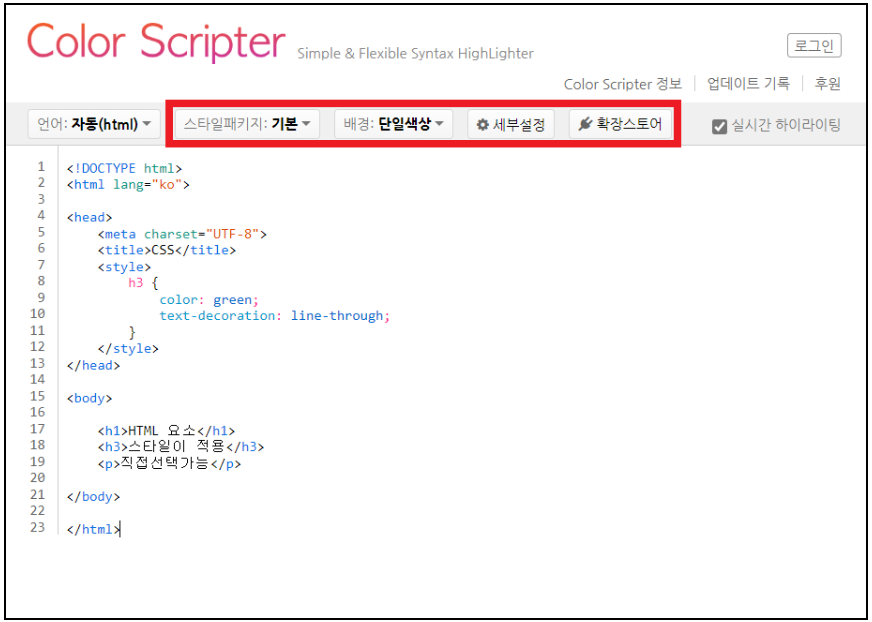
사용방법은 너무 간단합니다. 컬러스크립트 사이트로 이동한 뒤 블로그에 넣고싶은 소스코드를 넣어주면 됩니다. 업데이트가 되어 언어를 고를 필요가 없습니다. 자동으로 인식을 하셔도 되지만 해당하는 언어를 골라주셔도 됩니다.

사실 크게 설정할 것도 없고 원하는 스타일패키지 혹은 배경색상이나 세부설정을 통해 마음에 드는 옵션을 골라주시면 됩니다. 옵션을 모두 선택하셨다면 오른쪽 하단 아래에 'HTML로 복사' 버튼을 눌러 줍니다.

HTML 코드가 생성 되었습니다. 이제 Ctrl + C로 복사해준 뒤 티스토리 글쓰기 창으로 돌아옵니다.

>>> 소스코드 티스토리 블로그에 삽입
글쓰기 메뉴 중 HTML 로 진입한 뒤 원하는 자리에 붙여 넣어 주면 소스코드가 깔끔하게 정리된 스크립트를 확인할 수가 있습니다. HTML로 진입한 뒤에 다시 동일한 버튼을 눌러서 기본모드로 돌아오셔야합니다.

저도 간혹 실수할 때가 있는데 HTML 모드에서 기본모드로 변경하지 않고 그냥 꺼버리는 실수를 종종하곤 합니다. 흔히하는 실수니까 조심하세요.
블로그에 소스코드를 넣은 뒤에 다시 확인하시면 '여기' 처럼 나오게 되는 것을 확인하실 수가 있습니다.





